Take a peek at the top of your browser window right now — how many tabs do you currently have open? The average user has a handful of tabs open (at a minimum.) If your site is one of them, that’s a pretty nice compliment.
Having top-notch content is the best way to ensure that visitors want to stay on your website. Or at least keep coming back to it. Content creation isn’t the only focus though. Which is why we need to talk about optimizing the small bit of browser real estate that you get.
Brand recognition
You can brand the shit out of your website. Through custom fonts, colors, animations, images + graphics, words, you are in control of what your site looks like + does.
There’s one area you have full-control over that usually gets ignored by website owners. But it is often seen more by visitors than the site itself — the browser tab. It utilizes two very tiny but mighty elements, an icon + a few words.

When you create a custom favicon + a purposeful title for your website, you’re developing brand recognition. What is a favicon? The tiny icon on the left of each tab. Catchy icons + words will draw users back to your website every time.
It’s important to note that the title can be (and ought to be) different for each page of your site. You can map out a structure to follow throughout the site + use that as a base when you create new pages.
Create a custom WordPress favicon
The hardest part about creating a favicon is coming up with a graphic that can be deciphered at 16 pixels by 16 pixels. Most businesses use a logo or icon from their logo, a lettermark or an emoji that represents their brand.
Not sure what your favicon should be? Since they are so tiny, sticking to something easily recognizable is key. I use the orange icon from my logo. My work wife Morgan uses a heart in her brand color. My client Erika uses the first letter of her first + last name. All of these are simple, but on brand. Your WordPress favicon is not set in stone — pick something you like + try it on for size. You could change it daily, if you really wanted to.
Create your favicon
Once you’ve decided on the icon you’re going to use, create a graphic in Photoshop, Canva or something similar that is 512 pixels by 512 pixels. I know, didn’t I say it needs to be deciphered at 16 pixels wide? It does – but screen resolutions are getting better every single year + you’ll want to have a favicon that looks crisp on all monitors. Also, these icons are used if anyone saves your website link to their smartphone. Those icons are much larger than browser tab real estate.
When you go to save your icon, if there is a transparent background you’ll want to save it as a png. If it’s a solid square, jpg will work just fine for this. Either way, save your new WordPress favicon to your computer where you can easily find it.
Add your favicon to WordPress
Log into your WordPress website + head to Appearance > Customize > Site Identity. Under the heading “Site Icon” upload your new favicon + publish the changes. Your website is now utilizing that browser tab real estate with a custom icon!
Note: Favicon changes can take a few hours to be seen on your live site. If you hit refresh + don’t see the new icon you uploaded, give it some time. If after a few hours you still don’t see the change, it may be worth looking at if your theme has specific favicon settings — I know that Genesis does.
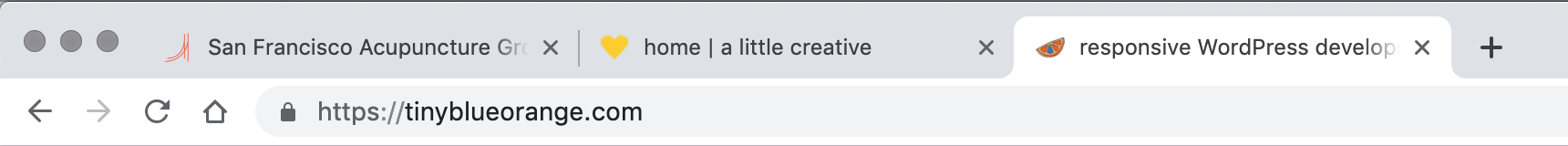
WordPress favicon examples
Are you looking for some inspiration? Head to any of the sites below + check out your browser tabs to see the favicons in action. (Psst. Look at the one for this tab too!)
Page title
Once you set your favicon, the next bit of browser tab real estate to tackle is the page title. As mentioned above, you’ll want this to be different for each page. Right now the question to ask yourself is “do I want my business name to be the first part of each page title?”
That bit of brand strategy is completely up to you. My two cents is this — if you’re internet famous, use that name as much as you can. If you’re not internet famous (let’s commiserate together), remind folks why they want to come back to this tab they saved with a few words about the page content.
Being helpful with your page title might mean displaying the blog post title, embellishing on the page title (like “Send us a note” for a contact page) or showing off your slogan to remind users you are there to help with their health/business/etc.
Use a plugin to improve your page titles
With your page title game plan ready, the easiest way to control these settings is by installing the Yoast SEO plugin. Head to Plugins > Add New to search for it by name. Once you’ve added the plugin, click “Activate” to start using it.
Now, when you head to any page or post editor on your site, you’ll not only be able to edit the page title in the Yoast SEO area, you’ll also be able to set meta keywords + a meta description (which matters a metric ton when folks are looking for you via search engines.)
This plugin has general page + post title settings that you can configure. Once you set those, I highly recommend setting a unique page title for each of the pages you have listed in your main menu. Those are the pages that your site visitors are likely to browse, land on from google + save as a tab in their own browser window.
And you want to be the tab that stands out in a crowd of 5-10 tabs. Right?
