

Links are essential to any website. Whether you are using them to link to external sites, other pages within your own site, images, pdfs or media files, your site probably has dozens if not hundreds of links or more.
WordPress makes it easy to add links by using the chain icon in the visual editor, but how much do you know about HTML links + how they work?
I’m going to break down the essential pieces of an HTML link + what your options are. There are things to know beyond this article if you want to get really nerdy, but starting with the basics is always a good idea.
The first thing to know about links is that they surround the text or object that you want users to click on. What that means is you need to start the link with an “a” tag + end the link by closing that tag. the code below shows those pieces.
<a>click on this text for magic to happen</a>
Now that link won’t actually do anything, so we need to add some information so the browser knows what to do. The most important thing to add is the destination, or actual link that you are sending your site visitors to. The destination can be an external site – must start with http:// – or to a page on your site – must start with / – but the rest is up to you.
Simply type out href=”” + add your link between the quotation marks. The code below would link directly to google’s homepage.
<a href="http://google.com">go to google</a>
Nerd tip: href is short for hypertext reference. feel free to impress your friends with that one.
Now that you’ve added the link, what about the times you want it to open in a new tab? By default, links will open in the same window or tab the site is currently viewed in. To change that, add the following text to your link – target=”_blank”. The target attribute instructs the browser where to open the link + _blank translates to a new tab or window. The code below would open youtube in a new tab, keeping the visitor still on your site.
<a href="http://youtube.com" target="_blank">watch videos</a>
Notice how the target attribute was added before the link text? Your attributes can be added in any order, but all of the important info must be added before the link text or image. You don’t want to add anything to the closing </a>.
The next option you have is a title. If the link text is super obvious, I wouldn’t add one. But if you think your visitors could benefit from some more information, add some details to the title attribute + the text you add will appear when they hover over the link text. The code below would give someone a warning about the audio playing before they clicked the link.
<a href="http://cuteoverload.com" title="warning: you might spend hours here">link text</a>
The last attribute you might use on your site is the id. What the id does is creates a link within a single page. Say you had a super long blog post that you wanted to provide links to specific sections at the top. By applying an id to the section titles, you could then create links to those sections at the top. first, let’s create the id.
<a id="links">all about links</a>
None of the other attributes are necessary because the section title is the destination, not the actual link for users to click on. With the code above, you could then create a link at the top of the post using something like the code below.
<a href="#links">go to all about links</a>
The difference with using id attributes is that you need to add the # symbol before the link id.
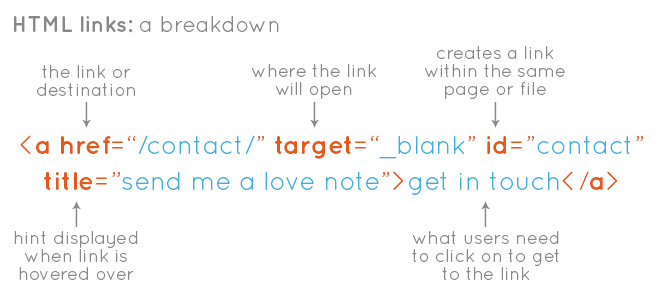
To break apart the link text I included in the graphic at the top of this post {and shown again below}, the link destination is my site’s contact page, which is why I didn’t need to use http:// in the link. It will open in a new tab when clicked. I added an id to it so I could link to the contact area within the page it appears on. I also added a tip so that when users hover over the link, they see a little message showing some of my personality.
<a href=“/contact/” target=“_blank” id=”contact” title=”send me a love note”>get in touch</a>
Now that you are a pro at using HTML links, leave a comment below with how you plan on using one of these concepts on your own site.
