Anchor links in WordPress have another name — one that I think helps define them more clearly — page jumps. These HTML anchors require the tiniest bit of code but give you the ability to send readers + site visitors directly to the spot you want them to see. Let’s dive in.
What are anchor links?
Websites have lots of links on them. Some are internal + take users to other pages or posts within the website. Others are external + take users to different websites or URLs. Yet there’s one more type of internal link that’s worth chatting about… anchor links.
These types of links have a few different names — anchor links, page jumps or HTML anchors. That’s because they use a tiny bit of code (HTML) to jump to a specific spot on a page. Instead of a link taking someone to a new URL, they are taken higher or lower on the page to specific content.
Speaking of code, these links require 2 pieces to function. Assigning the anchor to a section — whether that’s text, an image, or a Group in Gutenberg. And then adding the link that will jump to your anchor. The anchor looks like this:
id="your-anchor"Once you’ve created your anchor using letters, numbers + hyphens (aka no spaces or other special characters), then you need to add that anchor to your link. The way this is done is by adding the ID to the end of the page URL where you find that anchor. Say you put it on your homepage, this would be your anchor link:
https://yourdomain.com/#your-anchorYour exact anchor text is placed after the hashtag or pound symbol at the end of the page link. That’s the only code you need to know. To be honest, WordPress makes it really easy to add these in your content.
Where should you add anchor links in WordPress?
There are loads of ways to use these links to your advantage + more specifically, to your site visitor’s advantage. Here are a few of my favorites when I’m building websites:
- The Buy Now or purchase section of any sales page. Sprinkling in anchor links throughout your content can help with conversions. Don’t make users consciously scroll when they are ready to purchase.
- Adding a Table of Contents to long form blog posts can help your readers find the part they need the most help with. It also turns that content into a resource they will come back to when it’s easier to use.
- When the about page has a lot of valuable content, anchor links in WordPress can be used to hop to the team bios or the office address right from the menu.
Adding anchor links to pages or posts
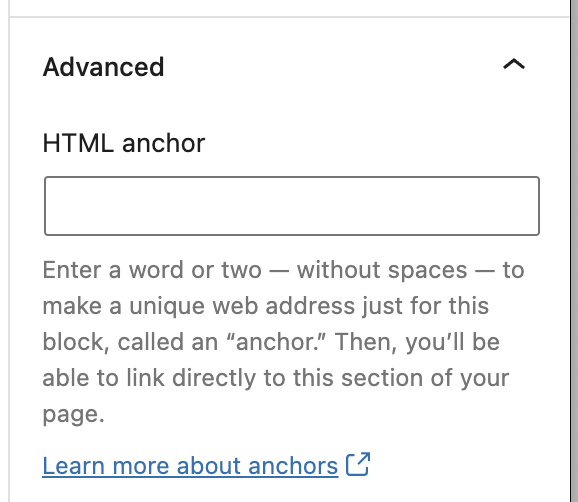
Ready to make the most of anchor links in WordPress? First you need to create your anchor before you can link to it. Gutenberg users have it really easy — simply click on the block that you want to anchor. Click Advanced in the right column + set your HTML anchor. This is not the place to use the # symbol. That’s saved for the text or image you want to use as the jump off point.

It’s really important to ditch spaces + special characters here. I use hyphens in lieu of spaces, but you could ditch both.
If you’re not using Gutenberg, you’ll want to switch over to the text editor + find where you can add the text id=”your-anchor”. That might look like one of these options:
<p id="your-anchor"> or <a id="your-anchor"> or <div id="your-anchor">Once you’ve created your anchor, it’s time to add your link. If you’re adding the anchor on the same page, highlight the text or image to add a link. Instead of typing out an entire URL, simply put # + your link. Using the same example anchor, that would be #your-anchor. If it’s on another page, add the URL of that page + the # symbol with your anchor text. https://yourdomain.com/#your-anchor
Save your changes + test it out. Your linked content will now jump to the place you anchored.
Adding anchors to a menu
Adding these links to a menu is a brilliant way to add “Our Team” to a menu + jump to the team photos. Or maybe “Contact Us” anchoring to your form to make the process easy peasy.
After making your anchor link with the steps above, go to Appearance > Menus. Select the menu you want to edit + then click Custom Links in the left column. In the URL put your page link + the anchor link, https://yourdomain.com/#your-anchor. The Link Text can be anything you’d like it to be. Then click Add to Menu, rearrange the link as needed + save your changes.
That’s it! You’ve now added an anchor link in your WordPress menu. These links don’t always have to link down the page. Click here to pop back to the top of this post.
