Are you ready to make the switch from Classic Editor to Gutenberg within WordPress? The good news is that you can do it in phases — because WordPress was smart enough to include a Gutenberg Block specifically for that old style of content.
Step 1: remove the Classic Editor plugin
When WordPress first announced Gutenberg, many bloggers + site owners were not ready for the change. So WordPress released the Classic Editor plugin that kept the post editor looking the way they were used to. Being an early adopter isn’t always the smartest business move. Now that this block-style builder has been out for a while, it’s safe for you to switch from Classic Editor to Gutenberg.
Assuming your theme works with the builder, head to Plugins to deactivate Classic Editor. (Folks using Divi don’t need to worry about Gutenberg.) You can leave it installed if you’re nervous about the transition. Otherwise delete that plugin to remove it from your list of worries.
Note: If you don’t delete the plugin right away, set a reminder to do so after you’ve gotten through some of your content. Leaving inactive plugins on your site isn’t recommended.
Step 2: switch from Classic Editor to Gutenberg on a post
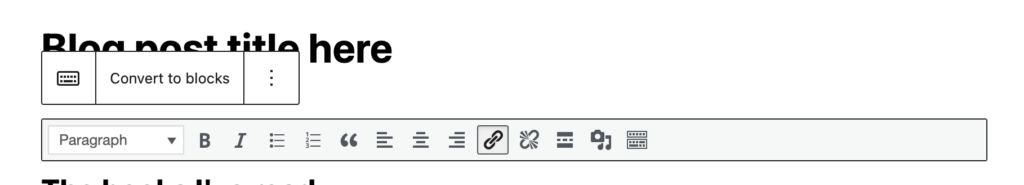
Now open up any blog post that you have already published + you’ll see something like this:

If you don’t see the Convert to blocks option, click your cursor in any of the content. WordPress will give you the option to use Gutenberg entirely. I like to break Step 2 into sub-steps:
- Open the blog post in a new tab so that you can reference how it looked before Gutenberg. This is really helpful if things don’t look right once you convert.
- Within the editor, click “Convert to blocks” so that WordPress will take the one Classic Editor block + turn it into paragraphs, headings + image blocks — based on the content you have.
- Open a preview of the updated post in a new tab to compare the old version to the new one. If your content is fairly simple (words + maybe an image or 2), they will likely look the same. If you use columns or other advanced layouts, you might notice some differences.
- Edit the Gutenberg blocks so that your content looks the way you want it to. This is a great time to re-read your content for errors or edits, check your Yoast SEO settings, or update specifics to keep your content relevant.
- Whether you made changes to your blog post or not, click the Update button to save your new block layout.
One of the most common changes that I make when running through this process is creating actual paragraphs. I was a big fan of the soft return at the start of my blog, so I often see chunks of text that should be 2-3 paragraphs instead of 1 with a few random line breaks. All I have to do is remove the soft return with the delete key + then hit the return key to fix it.
Step 3: repeat step 2 until you’re done
Once you’ve updated one blog post, you’re ready to update them all. It does not need to happen in a day! I’ve been working my way through the hundreds of posts on this site for an entire year. Clients take priority to this Gutenberg project, but I also know that some of my old content — like “what I’m reading” — isn’t worth editing. In fact, I will often delete a post before I switch from Classic Editor to Gutenberg blocks.
Don’t forget about pages + your other content types too! Simply look for the option to “Convert to blocks” + know that WordPress will do all it can to predict how things should look.
